Bei der Visualisierung von Daten geht es knallhart um Effizienz: In möglichst wenig Zeit soll möglichst viel Information vom Verfasser an den Leser übermittelt werden.
Vermutlich wird der eine oder andere jetzt aufstöhnen: „Immer diese BWLer! Haben die nichts im Kopf außer Kosten und Nutzen? Ich bin doch kein Homo Oeconomicus! Wenn ich mir etwas anschaue, soll es doch auch schön sein – reine Zweckmäßigkeit produziert Schreckliches!“
Und im Hinterkopf hat der Genervte dann vermutlich so Zweckmäßiges wie dieses Parkhaus in Düsseldorf:

(Quelle: RP Online)
Das ist sicher eine praktische Immobilie, „schön“ wird sie kaum ein Betrachter finden.
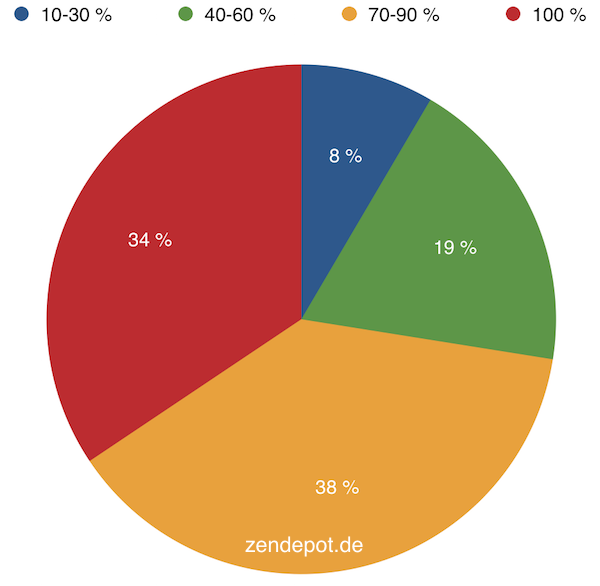
Einigermaßen praktisch und nicht ganz so schrecklich ist diese Darstellung, die ich bei Holger Grethe gestohlen habe:
„Eine große Mehrheit (72 Prozent) fährt eine Aktienquote von mindestens 70 Prozent – bezogen auf das ETF-Depot. Die Aktienquote in Relation zum Gesamtvermögen liegt selbstverständlich niedriger (siehe Frage 16).“

Holger folgt mit seiner Website einem reduktionistischen Ansatz, nennt es „Zen-Investment“. Um dieser Philosophie gerecht zu werden, habe ich obiges Tortendiagramm mit drei simplen Maßnahmen grundlegend überarbeitet.
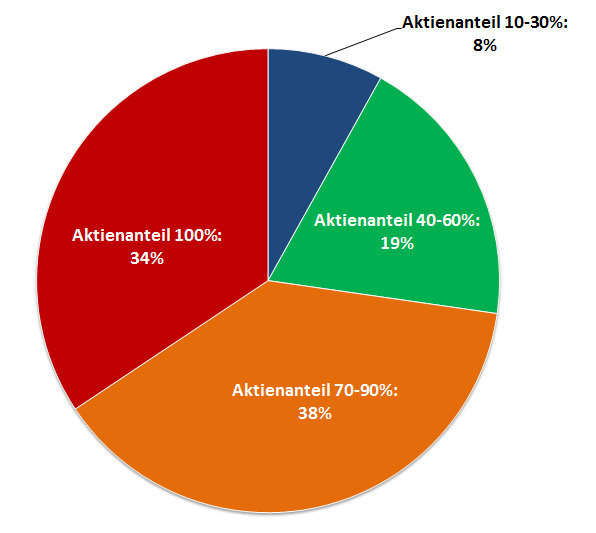
Schritt 1: Weg mit der Legende!
Die Legende zwingt dazu, mit dem Auge permanent zwischen „Erklärungsbereich“ und „Darstellungsbereich“ zu wechseln. Das kostet Zeit, Konzentration und Nerven. Die wesentlichen Informationen kann man auch direkt in das Diagramm „packen“:

Voilà! Kein Springen mehr notwendig. Und außerdem müssen viel weniger Informationen verarbeitet werden – das Gehirn entspannt sich bereits spürbar…
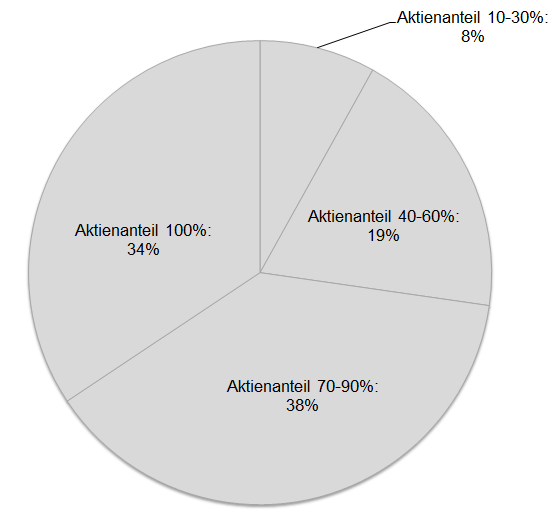
Schritt 2: Weg mit der Farbe! Und weg mit dem Speck!
Im ersten Schritt hatte ich durch Weglassen der Legende die Anzahl der Bestandteile des Diagramms reduziert. Aber es gibt weitere Möglichkeiten, die Komplexität zu reduzieren, ohne den Informationsgehalt leiden zu lassen. Verschiedenfarbige Elemente sind zwar vielleicht hübsch anzuschauen, stiften aber keinen Nutzen. Vom farbenblinden Teil der Bevölkerung gar nicht zu sprechen – denen hilft im Übrigen auch eine Legende nix! Ähnliches gilt für das Hervorheben durch „fette“ Schrift: Überflüssig, da nichts hervorgehoben werden soll.

Und schon muss sich unsere Wahrnehmung nicht mehr um das Decodieren von Farben und Schriftstärken kümmern – ein herrliches Gefühl…
Schritt 3: Weg mit dem Tortendiagramm!
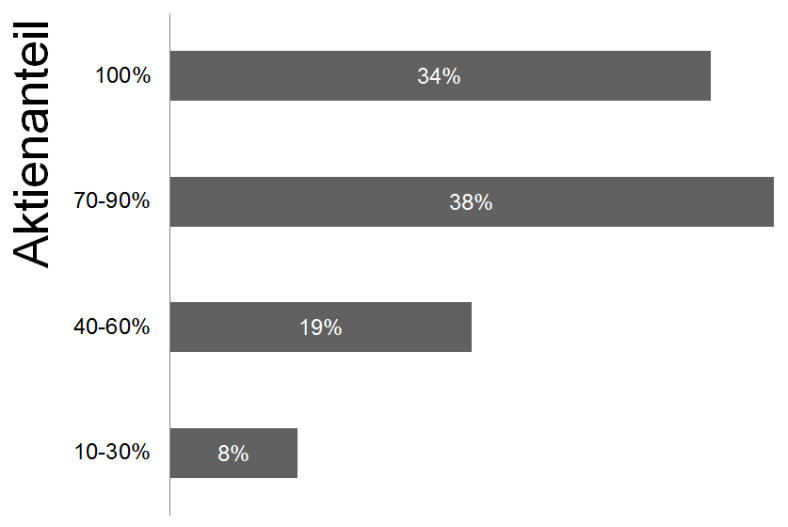
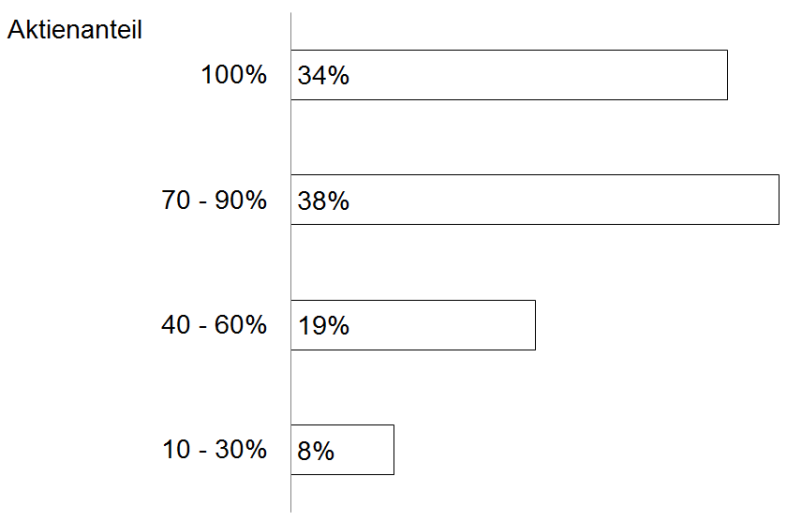
Tortendiagramme sind böse. Aber sie sind auch oft schlicht das falsche Instrument, um Strukturen aufzuzeigen. Zumindest, wenn es sich um mehr als zwei Komponenten handelt. Unser Hirn lässt beim Vergleichen das Auge permanent hin- und herspringen, um das Verhältnis der Tortenstücke untereinander einordnen zu können. Besser geeignet sind in diesem Falle Balkendiagramme:

Fertig. Ein Diagramm, das auf einen Blick zeigt, wie hoch der Aktienanteil in den Depots der Umfrageteilnehmer ist. Sofort verständlich, barrierefrei, ohne Schnickschnack oder komplizierte Interpretation. „Zen-Design“, sozusagen.
[update]
Christophs Kommentar folgend, habe ich noch einmal die Design-Schere angesetzt. Ergebnis: Der Inhalt bleibt der selbe, das Äußere ist auf maximales Verständnis getrimmt, der Kopf kann in der Senkrechten bleiben, die Typographie ist harmonisch:

(Literaturtipp und schamlose Eigenwerbung: Zeigen Sie mal! Daten visualisieren in Beruf, Alltag, Studium. Einfach. Richtig. Schön.)
Kann man das nicht noch etwas besser machen?
– Vertikale Schrift kann nicht so leicht erfasst werden.
– Warum sind die Balken und der Text ein so helles grau? Schwarz oder dunkles grau wären kontrastreicher und besser.
– Was ist mit den fehlenden Anteilen? (0%–10%, 30%–40%, 60%–70%, 90%–100%)
– Typographie: Warum kein korrekter Bis-Strich?
– Wäre es nicht besser die Zahlen in den Balken alle auf der selben Höhe zu haben?
LikeGefällt 1 Person
Im Nachtrag habe ich…
…die Schrift einheitlich horizontal laufen lassen.
…das Füllen komplett sein lassen.
…nur noch schwarz & weiß als Farben verwendet.
…den „bis“-Strich angepasst.
…nur noch eine Schriftgröße verwendet.
…die Zahlen bündig ausgerichtet.
Die fehlenden Anteile hat Holger zu verantworten 🙂
LikeLike